

This will give you better control over the shaping of the mesh grid. On the Property bar, click on the Convert to Line icon to convert all nodes to lines. With Mesh Fill tool still active, drag around the mesh you just created to marquee-select all the nodes. Then activate the Mesh Fill tool and it will automatically apply the default 2×2 mesh grid. Select the Rectangle tool and create the first rectangle. We are starting with area #7, which is the heel of the shoe. In our shoe image we’ve identified 15 rectangles that we will use with the Mesh Fill tool and we will create the details in small pieces with vector objects. Breaking the illustration down into smaller parts will give you more control with the tool.

Now let’s identify the small shapes within the image. It could be any image but for this tutorial we’ll use this image of a shoe. The easiest way to master the Mesh Fill tool is to use an image as a base. With these concepts in mind, we can create a simple mesh fill that correctly adapts to the objects and shapes we need, and the divisions flow easily. Using this concept any object can be reduced to one of those two shapes.Īnother concept to understand is the behavior of the Mesh Fill tool, by default the subdivision works on vertical axis and horizontal axis. For example, an apple is more like a circle while a banana is more like a rectangle. The first concept is that all the objects you can draw come from two basic shapes: a rectangle or a circle. ( File> New)Ĭlick and drag the jpeg file from your desktop, and drop it onto the artboard.Before we begin the tutorial there are a couple basic concepts you’ll need to understand. Scan your image and save it as a jpg file to your desktop. Try to scan in the 100-300 dpi range for a better trace. Stuff you screen cap from the internet is 72 dpi, low resolution, and you generally don’t get a very good trace from it. The higher the dpi (dots per inch) that you scan with, the better detail you are going to get in your scan, but the larger file size might crash the drawing program. (There’s a reason why they use markers for the Glowforge demos.) You want to create a clean crisp delineation between the black and the white for the auto-trace function to pick up. Smudged lines are going to give a very messy outline when the item is traced. Light colors are not going to scan well most auto-trace programs cannot differentiate well between pale yellow or pink and white. Black ink on white paper will give you a better result than pencil on parchment. While you are preparing your drawing, try to create as much contrast between the paper and the lines as possible. (These apply to all of the drawing software, so you’ll see them at the front of each tutorial.)

One other note: I’m using CorelDraw X4 for the tutorial - I have the X7 but haven’t installed it yet.

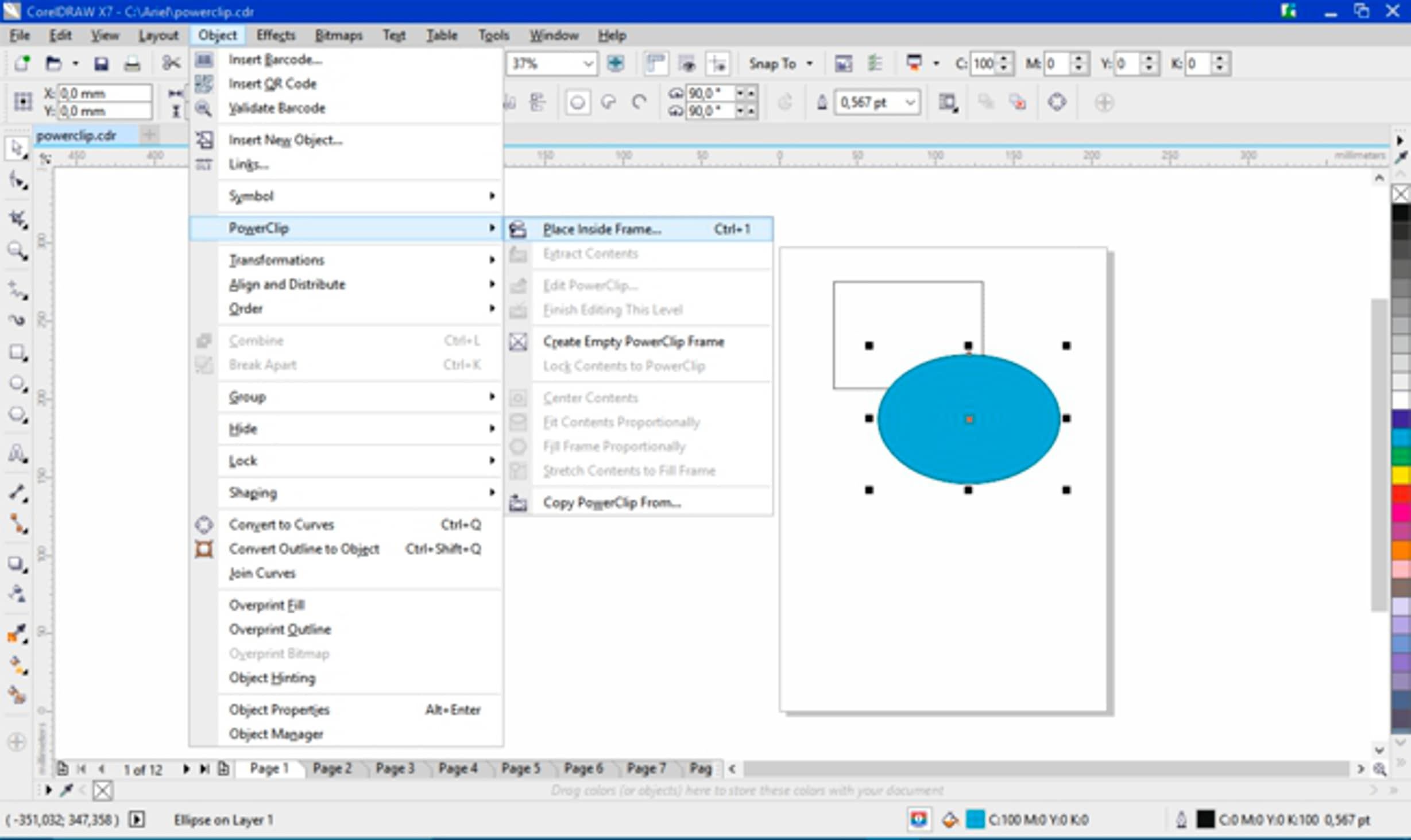
(Like a sticker sometimes has, or a stamp.)ĬorelDraw works the same way that the other drawing programs do, but the terminology is a bit different… (I started in AI, so if I slip up and call something a Stroke instead of an Outline, or an Offset instead of a Contour…my bad. This technique is used to create a “white space” border around the image that one is engraving before cutting out. Continuing the discussion from Glowforge's Trace Functionality:


 0 kommentar(er)
0 kommentar(er)
